Random new stuff from the KDevelop sprint
Before I continue blogging about actual coding achievements, I must mention something else: Many many thanks to Niko’s company Vivid Planet for sponsoring one awesome dinner here at the KDevelop/Kate sprint in Vieanna. The Schnitzel and beer was much appreciated :)
So besides the promising work towards a JavaScript/QML plugin for KDevelop, what have I been up to in the past days?
Merging Code
Static Code Analysis
I spent a considerable amount of time to review some feature branches and working towards integrating them. This means that now Aleix’s master thesis work was merged. This one is about a static analysis framework, which he has implemented for C++. This should allow his other work to be merged as well eventually, showing control flow graphs or writing checkers like finding inquired include statements. I hope he’ll blog about that eventually.
File & Project Templates
Furthermore, I’ve finally merged Miha’s GSOC Code which gives us a much better project template support. Furthermore, you can now create (and share!) file templates. A few good examples are the existing QTestLib template e.g. I’m pretty sure that what we have right now is quite cool already. It needs to be polished though to make it nicer to use. Suggestions and bug reports welcome!

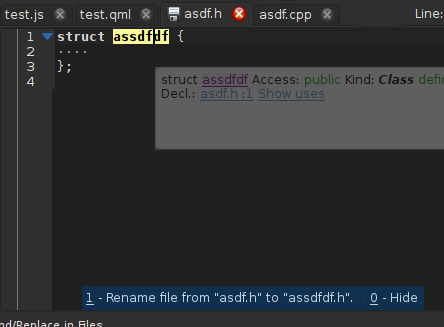
Rename file after renaming a class
Unit testing
Another feature that Miha worked on was unit test integration for KDevelop. The branches for that are now also merged into master, awaiting testing and feedback. Aleix and Niko also worked on improving it already, so I hope they will all blog about it.
Rename File Assistant
Aleix had a pending review request which renames the host file when you used ‘Rename Declaration’ on a class. I’ve included that and fixed the implementation. Furthermore, I’ve integrated it into the existing rename assistant, fixing a few bugs there while at it. This is a quite nice addition I think! Please test it and report bugs or suggestions.
Other Stuff
Besides merging other people’s work and improving it, I actually spend some time on new stuff on my own :)
Uses in Tool View
Have you ever tried the “show uses” action from the context browser tooltip? It worked but you had to be really careful in not moving the mouse anywhere such that the tooltip was closed… That just sucked. I now fixed this to always use the tool view instead to show the uses. Looking at that code part though made me realize that some serious cleanup work should be done there eventually… And the UI also could use a serious make over, it looks pretty ugly imo. But while at it, I’ve also fixed the bug where the uses in the uses widget where marked with a yellow background without overwriting the foreground color. This yielded unreadable results (white text on bright yellow) for dark color scheme users.

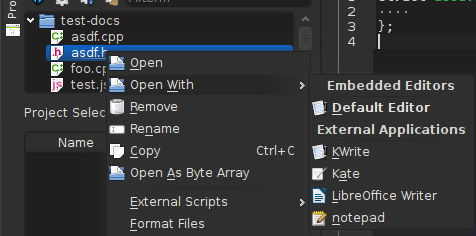
Cleaned Up Open With
Open With
Triggered by a review request I decided to cleanup our Open With plugin. Now, the actions are properly grouped and show whether they open an external app or whether they have an embedded editor. I also took the liberty to rename “Advanced Embedded Text Editor” (i.e. Katepart) to “Default Editor”. Oh and see how it’s bold-fonted? Thats the currently configured option by the user. For .ui files e.g. the designer is usually selected. I think the new UI is so simple that we don’t need any extra configuration dialog for that.
Now… back to hacking and enjoying the last day in Vienna :)
Comments
Want to comment? Send me an email!
Comment by Rolsch (not verified) (2012-11-12 12:31:00)
I tried, because the idea is great. However, for a large project it is too slow. Instead, I normally end up using “Find in Files” instead. Way faster, but no context. Long story short: It would be great if “show uses” would be faster, than it would be very useful :)
Comment by Ian Monroe (not verified) (2012-10-30 18:48:00)
The context browser tooltip is seriously useful. I use it all the time for peace-of-mind that I spelled stuff correctly (replacing the old “copy and paste variable name” method.) But I agree, it needs some love.
Have you tought about adding a context pane? What’s one more, eh? :)
Comment by Milian Wolff (2012-10-30 21:38:00)
What do you mean, exactly? I only talked about the uses widget inside the tooltip, which was just broken imo. You get the same functionality now, just without the fear of loosing the ‘show uses’ results since they are now always shown in the toolview. Or do you mean, we should decouple uses and context browser toolviews, so you can have both open?
Comment by rafa (not verified) (2012-10-28 19:13:00)
Is there any chance we can have “Multiple Selections” like in Sublimetext editor in Kate? that would be awesome.
It’s a feature very usefull when writing Html code:
“… Multiple selections allow you to interactively change many lines at once, rename variables with ease, and manipulate files faster than ever. “
Comment by Plaristote (not verified) (2012-10-28 16:58:00)
Seriously, is there a single IDE out there that can compete with KDevelop on C++ development ?
Well, now I’ll just be waiting for that KDevelop Ruby plugin. If I could do my C++ work and my Ruby/RoR work with KDevelop I would be so happy. I’m also intrigued by that unit testing addition.