Progress on JavaScript language support in KDevelop
During the sprint in Vienna last year, Aleix and me laid the ground work for a QML/JS language support plugin for KDevelop. Sadly we two only have very limited time working on fancy new features such as that.
Thankfully someone stood up and started contributing - none other than Andrea Scarpino of ArchLinux KDE/Qt packaging fame. With some help of me and Sven he managed to get the JavaScript support into a much more shiny state - behold:

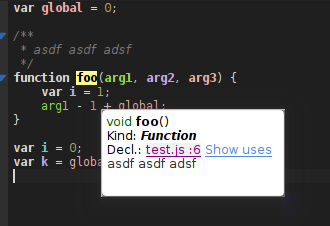
Colorful JavaScript Analysis in KDevelop
For simple JavaScript files we already have proper context browsing, uses and declarations. And all that in just a few lines of code thanks to the good work of the QtCreator team, whose JavaScript/QML parser we use (which is the one of the most complicated parts of a language support plugin). Thanks again, guys!
The next steps on the JavaScript side will be proper support for objects and prototypes - I’m interested to see how we can cope with that. Then we’ll need support for built-in APIs such as DOM window, document and such. But we’ll keep the other use-cases of JavaScript in mind, like using it to extend your own applications (see e.g. Kate).
Anyone else out there who wants to help? Or maybe someone wants to work on our QML support? We KDevelop hackers would be happy to help!
Comments
Want to comment? Send me an email!